On-chain NFT mods: What can you do with 256 bytes of CSS?
SVG + just a bit of CSS yields an amazing variety of visualizations

“…because these modest visualizations live on chain, this encoding of Bitcoin — as an idea, as a history and as a transformative economic contribution to human civilization — will propagate long into the future. Like a digital time capsule.” the_coin
“the_coin” is an experimental, small-scale NFT project encapsulating Bitcoin history through math, data and SVGs. Tokens are stored entirely on chain, in the tokenURI() call of the contract. There is no off-chain URL. There are 4 originals, 21 editions of each, and so only 84 tokens.
A feature of the_coin — rare but well-recognized among NFTs — is that owners can interact with the contract. By calling the changeStyleMode() function, owners can modify their editions (see owner’s guide here). What they modify is the small CSS snippet that travels with their edition. The catch is that this CSS is limited to 16² bytes. One reason for this throttle is to avoid owners inadvertently paying a king’s ransom in gas for some ornate CSS code. The primary reason, though, is to offer a challenge: What can you do with 256 bytes of CSS?
I confess this scheme was meant to induce a particular exegesis, maybe a shamelessly trite one. I nevertheless like it: Each the_coin piece is like a base layer — simple, raw, orderly, carefully carved — loosely inspired by the traits of Bitcoin itself. But you can design a wild variety of new things, and build them by working on top of this core layer.
Owners have already had some fun with this scheme. Here are further illustrations and variations of the_coin using only 16² bytes of CSS. Each piece is shown with 4 new modifications. Owners can work from these and build upon their edition’s base layer to render their own unique, curious trinket.

“Issuance”
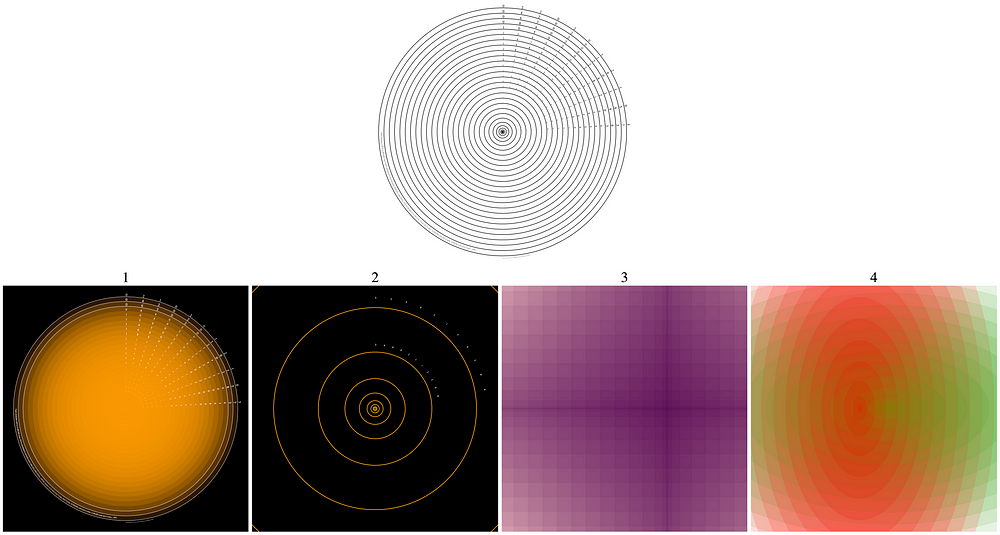
“Issuance” is built from concentric circles with radii proportional to log of BTC issued in a given halving period. A detailed summary of this visualization, with outside links for further reading, can be found here. Here we have dozens of circles stacked, along with numbers reflecting issuance and date and so on (see summary). With 16² bytes of CSS, we can create some intriguing variants.

- Owners can create a halving clock. The contract can be updated as much as owners like, and so each 4 years they could update the border around the next halving cycle. If owners are vampires or have robust ancestral Bitcoiners, this NFT can be modified for over a century to 2140, when the last satoshi will be issued.
- By zooming into the piece, we see the final concentric rings leading into a kind of “satoshi singularity,” when the very last 100-millionth of a bitcoin will be issued.
3 and 4 illustrate manipulating the circles in extreme ways, and coloring them with varying opacity to create effects. By building on top of these circular elements, distinct patterns can be rendered. Importantly: They are nevertheless built on components that reflect underlying blockchain data.
“Miner 1”
“Miner 1” is a simple network diagram of the first Bitcoin coinbase. The 50 BTC rewards that (mostly) Satoshi drew from mining, to 128 distinct wallet addresses. It also includes the first Bitcoin transaction to Hal Finney, at the top right. Details of this visualization are here, with some links and interesting further reading from other sources.

- “Bitcoin Solaris.” The core of Bitcoin is the coinbase itself, emanating from the center of consensus, the first transaction in a block.
- Bitcoin emerging as a massive red giant star. Did the earliest miners know it would be emanating orders of magnitude beyond confines of these initial moments?
Again 3 and 4 showcase a way of layering and manipulating elements on the SVG to render distinct effects from that core data structure. Despite the variety of representation, each is built from 16²-byte CSS operating over the graphical visualization of the first moments of Bitcoin mining.
“Security”
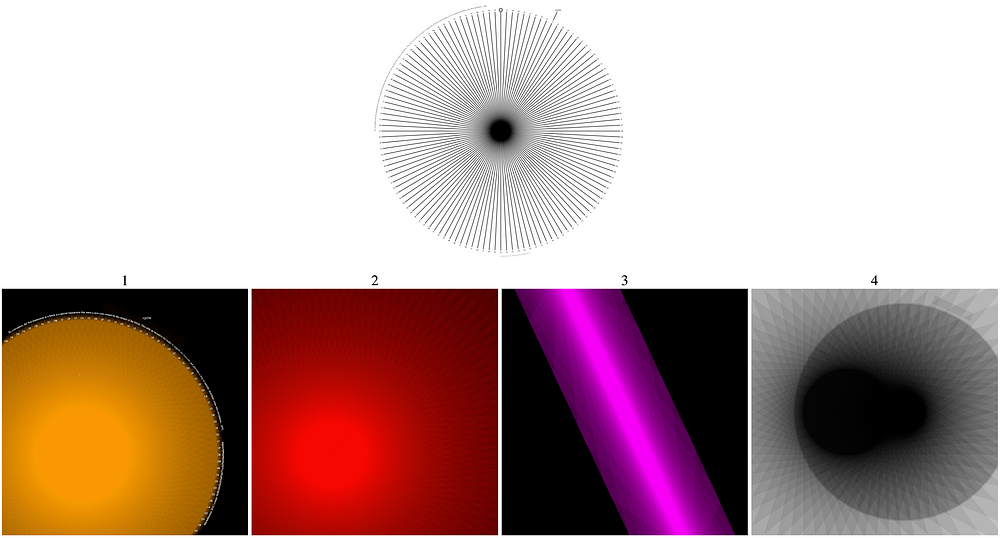
“Security” is a radial plot, with angle based on month of the year, and radius proportional to the log of Bitcoin’s energy consumption: hash rate. As detailed here, this is fundamental to Bitcoin’s security, but it has also figured centrally in many discussions about Bitcoin from potential miner centralization to climate concerns.

- A simple rescaling connotes the present network’s energy consumption according to the fears of some. The massive security “shell” of hash rate that encircles Bitcoin is still only a tiny fraction of the world’s energy.
- Zooming in the opposite direction, we see the initial slices of this hash rate representation. The slivers that cross into 2011 are barely visible, because the hash rate was so small you could mine Bitcoin on a personal computer.
- By separating the elements of this representation, we can create a kind of “supernova” effect, as if the_coin has achieved such an energy level that it is exploding beyond the confines of its initial orbit.
- By further manipulating the elements defining the SVG, we can create distinct, stylized visualizations built from slices of hash rate.
“Integration”
“Integration” is again a radial plot but the grayscale depth and width of the circles are mapped onto active wallet addresses and Bitcoin’s USD valuation. Details here. The spiral ends at June 2021, when Bitcoin was first adopted as legal tender by a nation state. “Integration” uses these data to reflect a kind of “leaving the page,” from a cypherpunk experiment and into institutions and public awareness.

- Simple framing of the spiral can be found by scaling and coloring.
- As Bitcoin accelerates and exits the page, this gives the visualization a kind perceptual contortion, a system speeding up rapidly.
3 and 4 are again radical contortions and arrangements of the piece. Building on this data-driven representation, 16² bytes of CSS are sufficient to render unique, distinct patterns that may seem to contain only a faint echo of the original, underlying layer.
Animations
This demo would be incomplete without a brief note about animation. It is possible to fit animation in 16² bytes, as illustrated here, in a nice collection of dynamic modifications by flashrekt.
Thanks for reading
This project echoes the amazing work of others such as the massive and archetypal Art Blocks, in which users can manipulate underlying algorithms from generative artists to create their own pieces. On the_coin, owners can manipulate the CSS as much as they like, updating their piece on chain anytime (see owner’s guide here). If you have CSS experience, you might guess how the base SVG is being modified in the above examples. I share the first 3 of each 4 in the appendix below. With various transformations, under seemingly absurd parameter values, new patterns emerge from the base layer.
I confess again to this trite analogy for Bitcoin itself. Advocates for maintaining the simplest base layer for Bitcoin sometimes summon illustrations of what can be built from it, despite that simplicity. Similarly, the_coin is only rendered from a handful of elements stored entirely on the chain. From them, myriad variations and illustrations can be made. Even with 16² bytes, a base layer is sufficient for some wild variety.
About Takens
A bio can be found here. I have been around the NFT and crypto space for a few years, contributing various tools, writing and visualizations. The word “art” is not used much in this writeup. These visualizations may be regarded as “art” if you wish. But I prefer to think of them as stylized data displays, almost “stealth infographs.” Data are beautiful. They can strike immediately. But what I attempt to do in this and other work is to configure these visualizations so that when the underlying data driving these patterns are understood, the visualizations have an almost didactic property, informing us of some underlying pattern or trait of the system under study.
Follow me here for announcements and such. Pieces from “the_coin” can be considered on OpenSea’s marketplace here.
Appendix
For each piece above, there are 4 modifications shown in this post. I include the solutions to the first 3. The fourth is left as a fun exercise. Important for manipulating the SVGs are three features of basic CSS: nth-child, transform and opacity. Owners: Just a reminder about the instructions on the owner’s guide (e.g., turn CSS into single line to ensure rendering).
“Issuance”
- path{fill:none;}circle{fill:#ff9c0033;}
text{fill:white;}rect{fill:#000000;}
circle:nth-child(-3n+9){stroke-width:2pt;stroke:#fff;} - path{fill:none;}
circle{stroke:#fa0f;stroke-width:0.15pt;transform:scale(30,30);}
text{fill:white;transform:scale(30,30);}
rect{fill:#000;}
circle:nth-child(-3n+9){stroke-width:2pt;stroke:#fff;} - rect{fill:#e434;}
circle:nth-child(2n){transform:translateX(-300pt) scale(10000,1.5);}
circle:nth-child(2n+1){transform:translateX(+300pt) scale(1.5,10000);}
circle{fill:#4041;}
path{fill:none;}text{fill:#0000;}
“Miner 1”
- rect{fill:#000;}
text{font-size:1.25em;fill:#fff;transform:translate(-300pt,300pt) scale(1.25,1.25);}
line{stroke-width:500pt;stroke:#fa01;transform:translate(-300pt,300pt) scale(1.25,1.25);}
#pathsig{transform:rotate(-60deg);}
#ps{transform:rotate(59deg);} - rect{fill:#000;}
text{fill:#fff0;}
line{stroke-width:200pt;stroke:#f101;transform:translate(-300pt,300pt) scale(2.25,2.2);}
circle{stroke:#fff0;} - rect{fill:#000;}
text{fill:#fff0;}
line{stroke-width:200pt;stroke:#f0f1;transform:skew(25deg,2deg) scale(0.5,10);}
“Security”
- path{fill:#f34e;transform:scale(.25,.25) rotate(25deg);}
rect{fill:#fa3;}text{fill:#0000;}
line{stroke-width:0pt;stroke:#fff1;} - path{fill:#fff;transform:scale(7,7);}
rect{fill:#000;}text{fill:#fff;transform:scale(7,7);}
line{stroke-width:0pt;stroke:#fff1;} - line{stroke:#fff;stroke-width:3pt;}
path{fill:#fff;}
text{fill:#fff;}
rect{fill:#303;}
path:nth-child(2n) {transform:scale(1.9,.9);}
path:nth-child(2n-1) {transform:scale(.9,1.9);}
“Integration”
- rect{fill:#fa4;}
path{fill:none;}
circle{stroke-width:3pt;stroke:#f70;}
text{fill:#0000;}
circle{transform:scale(5,5);} - rect{fill:#000;}
circle:nth-child(2n){fill:#0f0a;transform:scale(2,1.25);}
circle:nth-child(2n+1){fill:#0afa;transform:scale(1.25,2);}
text{fill:#0000;} - circle{fill:#fff1;transform:scale(5,5);r:100pt;};
path{fill:none;}
rect{fill:#70a;}
#quote{fill:#5550;}
#sig{fill:#5550;}
NB: In the above, opacity conceals the signature, ownership, quote on some CSS above for aesthetic purposes. However: The SVG still contains these elements inside the source itself, even if what is seen is modified.
